本格的なプログラミングを始める前にPCやスマホ・タブレットを使って色々なものを作ってみるのはいかがでしょうか。
今回は画像を使ったアニメーションについて紹介したいと思います。

でもアニメーションってなんだか難しそう・・・

ビックリするくらい簡単に作ることができます!

しかもみんなが普段使っているアレを使って!
では、画像を使って作り方を説明ていきましょう。
アニメーション画像の作り方
今回は”GIFアニメーション”という種類のアニメーションを作成していきます。
完成したGIFアニメーションはこちら↓
このアニメーションの作り方を説明していきます。
GIFアニメーションとは
ではまず、GIFアニメーションとはどんなものでしょうか。
GIFアニメーション(ジフアニメーション、GIF animation)は、Graphics Interchange Format (GIF) の「マルチイメージ」を使ったアニメーション。アニメーションGIF (animated GIF) ともいう。
マルチイメージは GIF87a で導入された機能で、複数のフレームを順に表示できる。GIF89a では待ち時間が指定できるようになった。
GIF の使用は色数の制約や過去のサブマリン特許問題などから減りつつあるが、主要な代替規格である アニメーションPNG (Animated Portable Network Graphics, APNG) はウェブブラウザの対応がまだ途上であり、JPEG にはアニメーション機能そのものがないため、多くの環境で対応しているGIFアニメーションは、2010年現在でも広く使われている。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
うーん。。この説明だけでは実際どんなものなのか。。いまいち想像つきませんよね。
ヒントはEテレのピタゴラスイッチにあり
では、実際どんなものかというと、お子さんがいるご家庭ではきっと誰もが見たことがあるのではないでしょうか。Eテレのピタゴラスイッチ内のコーナー”こんなことできません”を思い浮かべて下さい。
あの関根勤さんが出演されている”できません、できません、人間にはこんなことできません”と言いながら壁をすり抜けたりする動画です。そう、あれがGIFアニメーションと同じ仕組みなのです!
写真を撮ります「パシャ」
ピタゴラスイッチの”こんなことできません”では、最終的にはネタばらしでどのようになっているかの解説がありますよね。
「写真を撮ります、パシャ」というセリフで1コマずつ写真を撮ってます。そして全ての写真を繋げて動画にしています。
実際に写真を撮ってみよう
まずは大まかな流れを考えて、最初の動きから写真を撮っていきます。
撮った写真をつなげよう
では、先ほど撮った写真を繋げていきたいと思います。この繋げる作業はソフトや無料のWEBツールなどを使えば簡単にできます!
しかし、今回はパソコンをいちいち使わなくてもスマホひとつで出来る超簡単な方法を紹介します。それはLINEです。スマホを持っていてLINEを使っていない方はほとんどいないでしょう。
私もつい最近までLINEにGIFアニメーションを作る機能があるなんて知りませんでした(汗)
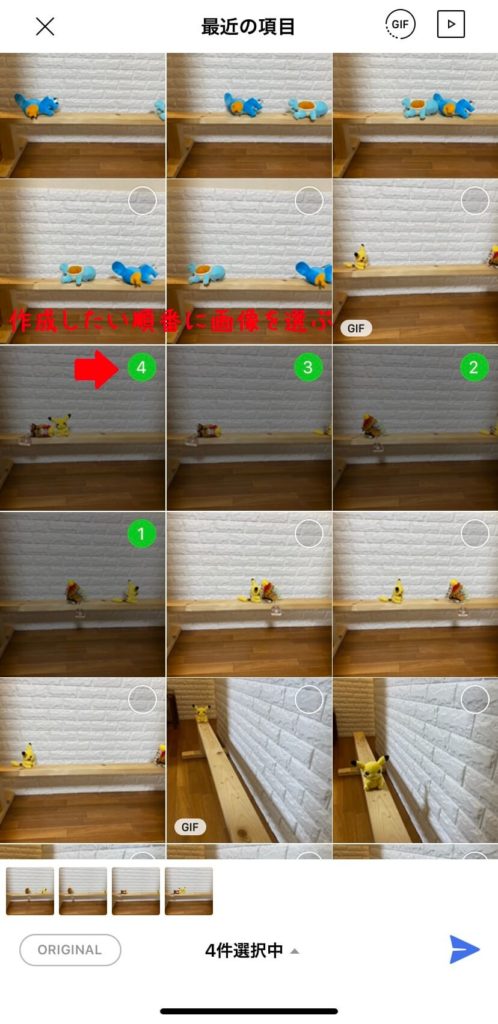
まず、LINEの画像選択画面を開きます。
そしてGIFアニメーションにしたい画像を選択していきます。
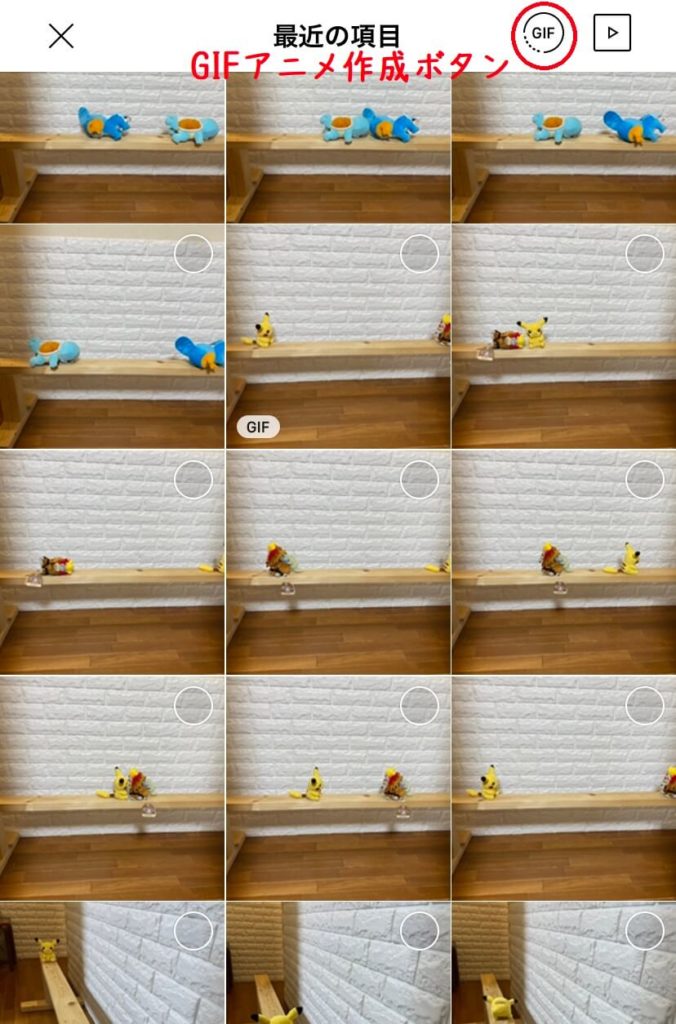
あとはGIFアニメ作成ボタンを押すだけ!
はい、出来上がり!
出来たら、速度を調節して保存するだけ!
完成したアニメーションはこちら↓
息子曰く、「ピカチュウとエンテイが戦って、エンテイが敗れて、ピカチュウがエンテイのもとへ駆け寄る」というストーリーらしいです。
本当に簡単に作成できるので、是非ご家庭でもトライしてはいかかでしょうか。